Este ușor pentru un dezvoltator să subestimeze importanța mediului de lucru. Nu, nu vorbim despre culoarea scaunului, a biroului și a pereților dvs. Vorbim despre mediul tău de lucru virtual.
A face editorul de cod Visual Studio să se simtă ca acasă este extrem de important pentru eficiența muncii. Fontul acoperă o mare parte din senzația generală VS. În acest articol, vă vom învăța cum să editați fonturi în diferite părți ale editorului VS Code.
Cum se schimbă fontul în VS Code
Chiar dacă sunteți un dezvoltator care a lucrat cu VS de mult timp, s-ar putea să nu știți încă despre opțiunile de schimbare a fontului.
Dacă nu vă pasă de ce este importantă alegerea propriului font, treceți direct la tutorialul de câteva paragrafe de mai jos. Rețineți, totuși, că motivele pentru care vă schimbați fontul (subliniate mai jos) vă pot ajuta decizia.
De ce sunt fonturile atât de importante în VS? Ei bine, dacă aspectul estetic nu este suficient pentru tine (și ai încredere în noi, după ore și ore petrecute într-un editor de cod, începe să conteze), de fapt este vorba și de funcționalitate. Deci, ce face un font „adecvat” pentru VS?
În primul rând, veți dori ca distincția dintre personaje similare să fie notabilă. De exemplu, distingerea cu ușurință a numărului 1 și a literului L mic poate accelera semnificativ codarea și vă poate economisi timp.
Apoi, mai este faptul că unor dezvoltatori le place să folosească ligaturi. Ligaturile sunt câteva simboluri unite între ele. Acestea se mai numesc și „glife” și pot însemna foarte mult atunci când se codifică.
Fără alte prelungiri, iată cum să schimbați familia de fonturi în VS:
- Deschideți editorul VS.

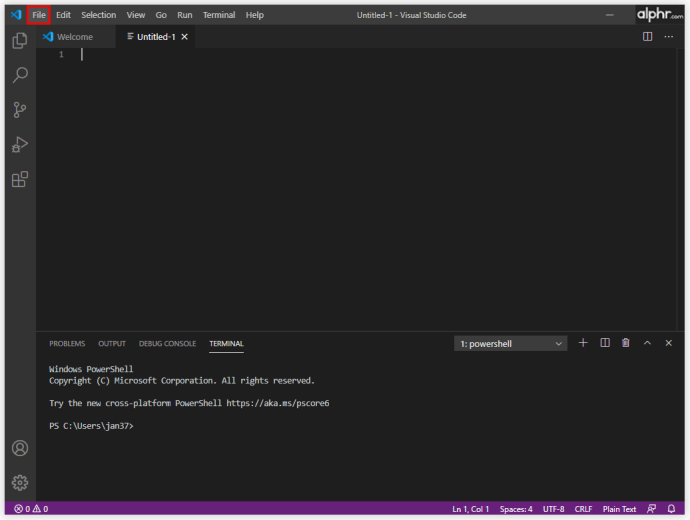
- Navigați în partea de sus a ecranului și selectați Fişier.

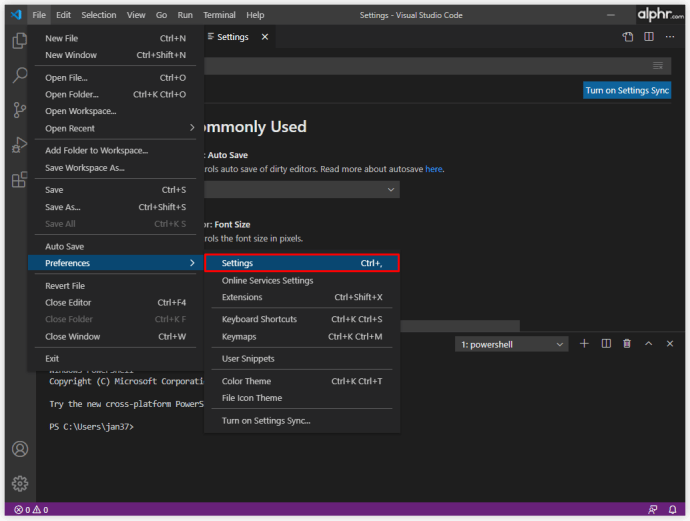
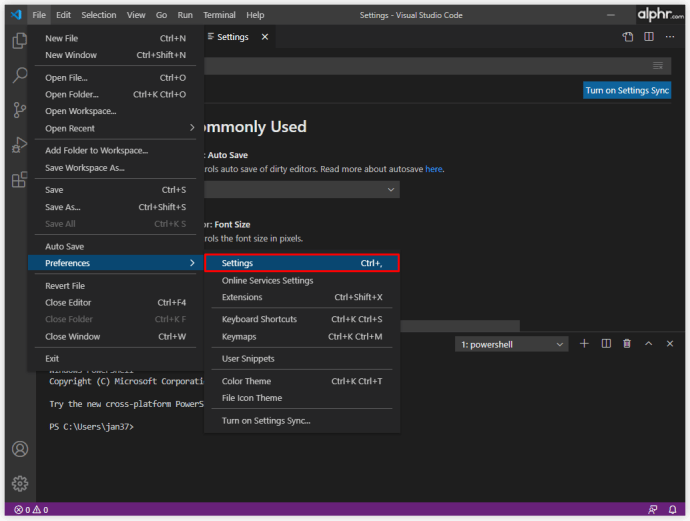
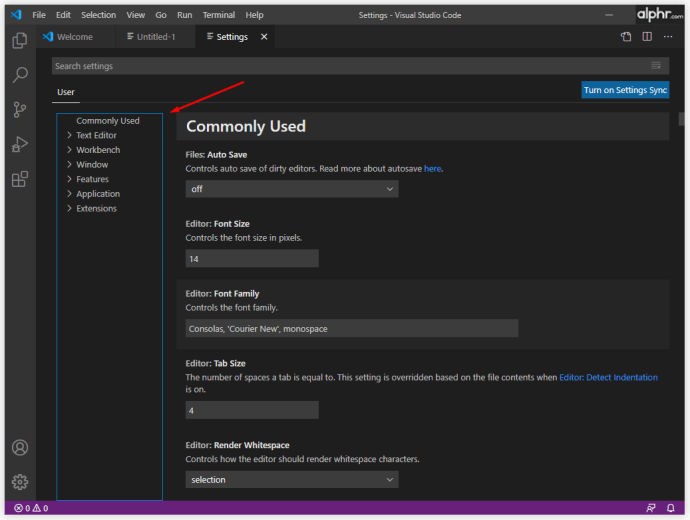
- Acum, în meniul derulant, accesați Preferințe >Setări.

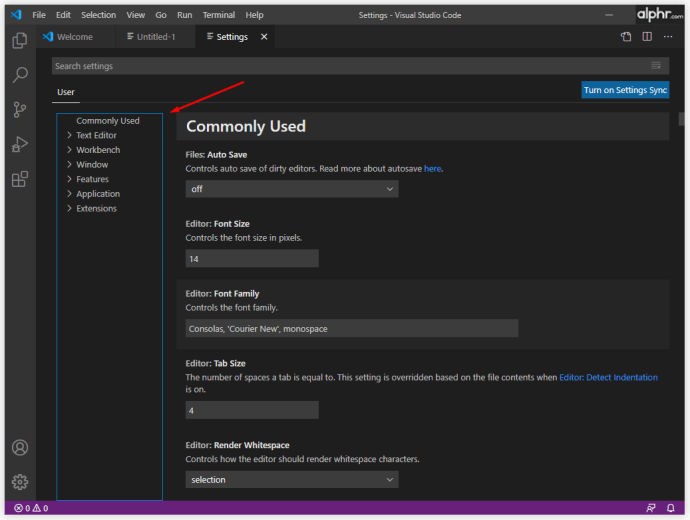
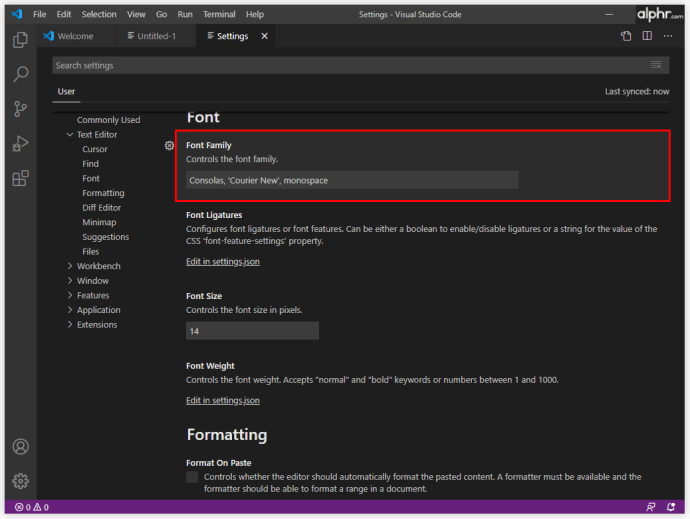
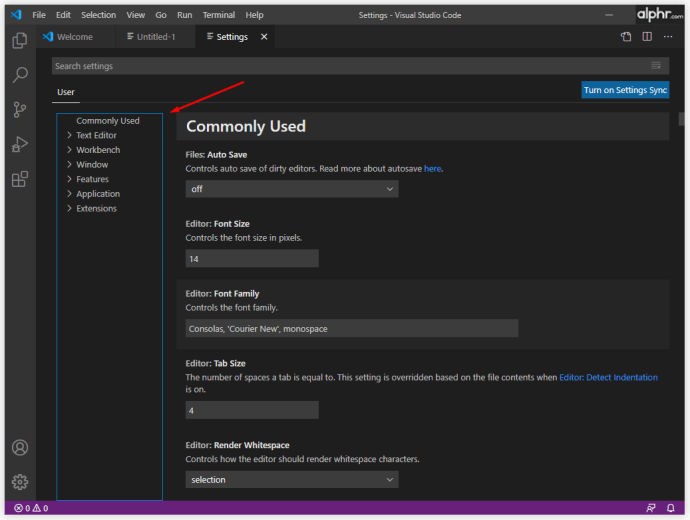
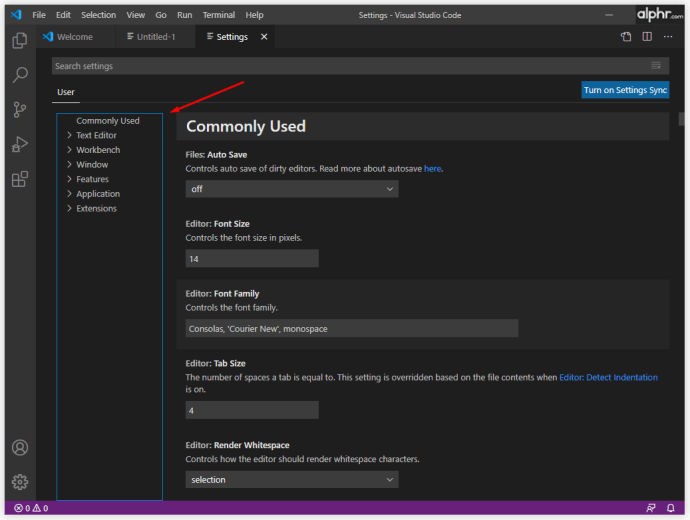
- Veți vedea acum Deseori folosit cu un meniu în partea dreaptă a ecranului, puteți accesa fontul din această pagină sau urmând pasul de mai jos.

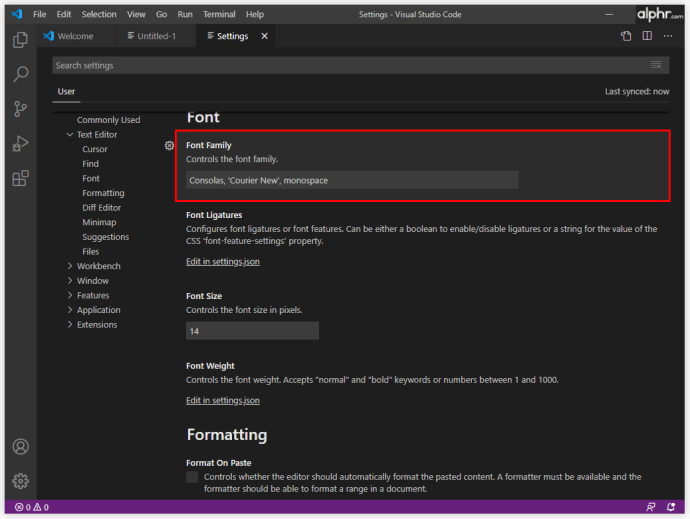
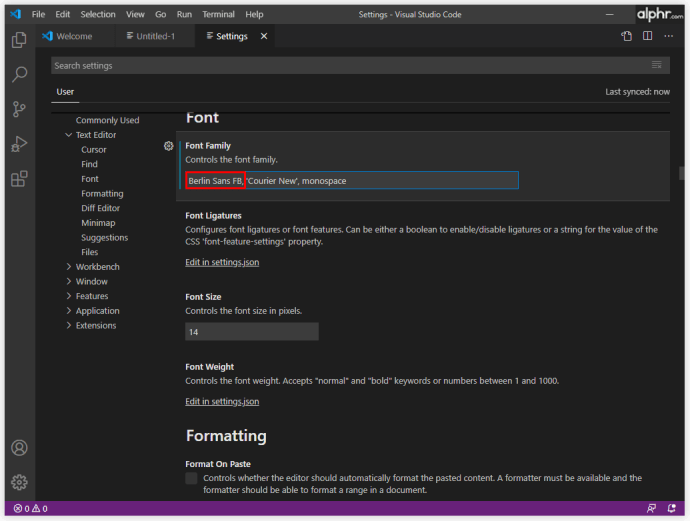
- Sau, dați clic pe Editor de text > Font și căutați intrarea implicită „editor.fontFamily”: „Console”.

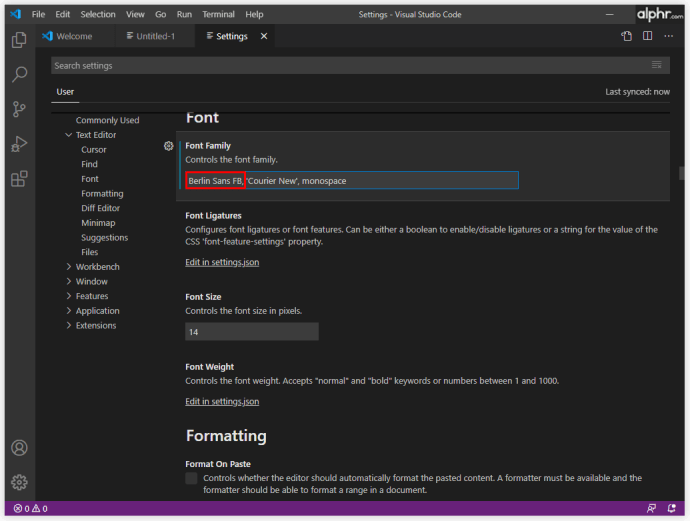
- Apoi, în loc de „Console”, introduceți numele fontului preferat.

Acest lucru ar trebui să schimbe automat familia de fonturi.
Cum se schimbă dimensiunea fontului în VS Code
Chiar dacă aveți o vedere perfectă, veți dori să vă păstrați ochii cât mai confortabil posibil atunci când scrieți linii de cod. La fel cum discrepanța dintre caractere similare este importantă atunci când alegeți o familie de fonturi, dimensiunea fontului este importantă pentru a face codarea mai ușoară pentru ochi și pentru a vă ajuta să lucrați mai eficient.
Nu există o formulă magică pentru cea mai bună dimensiune a fontului pentru codare. În mod ideal, veți dori să vedeți personajele cât mai clar posibil, dar veți dori, de asemenea, ca linia să se potrivească cu fereastra VS. Așadar, încercați diferite dimensiuni de font și găsiți-l pe cel perfect care se potrivește nevoilor dvs. de codare.
Iată cum puteți schimba dimensiunea fontului în VS Code:
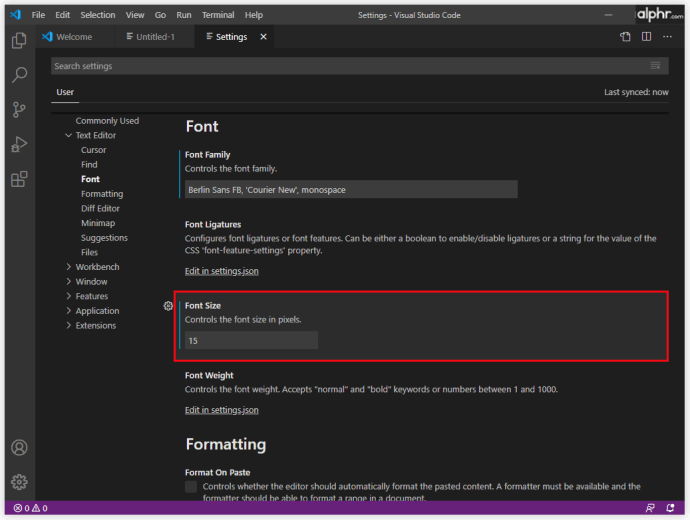
- Navigați la Setarile utilizatorului meniu (pasul numărul 3 din tutorialul de font).

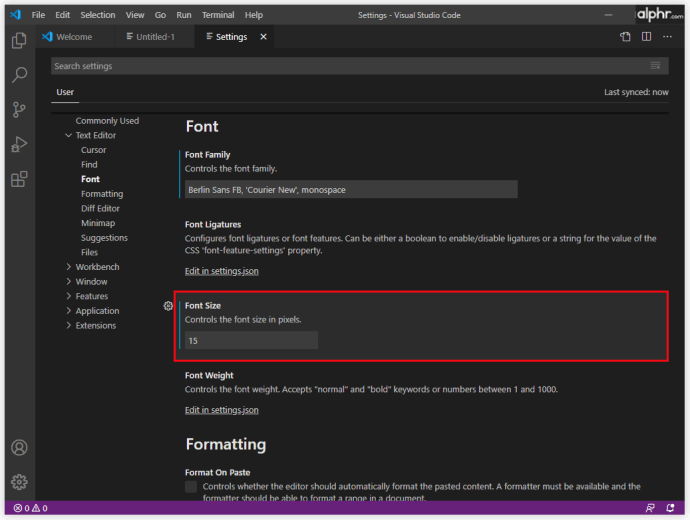
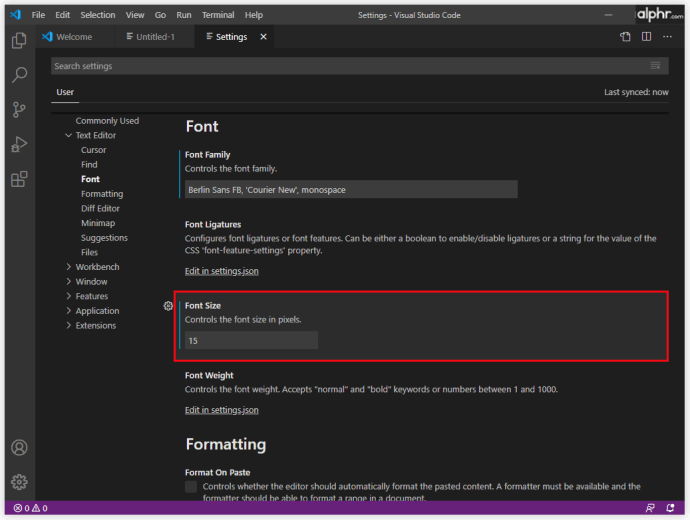
- Căutați „editor.fontSize”: 15 linie, dimensiunea fontului poate fi setată la ceva diferit.

- Apoi, în loc de „15”, introduceți dimensiunea de font preferată.

Cum se schimbă fontul Explorer în VS Code
Caracteristica Explorer din VS Code funcționează la fel ca caracteristica Explorer din majoritatea celorlalte aplicații. Este folosit pentru a gestiona, răsfoi și deschide fișiere și foldere pentru a lucra la proiectul dvs. Deoarece VS Code se bazează pe foldere și fișiere, Explorer vă ajută să începeți - trebuie doar să deschideți fișierul/dosarul folosind VS Code. Este la fel de simplu.
Vă puteți aștepta să utilizați destul de mult VS Code Explorer. Dacă dimensiunea fontului Explorer nu ți se potrivește, vei fi fericit să știi că o poți schimba.
- Du-te la Setarile utilizatorului meniu din nou.

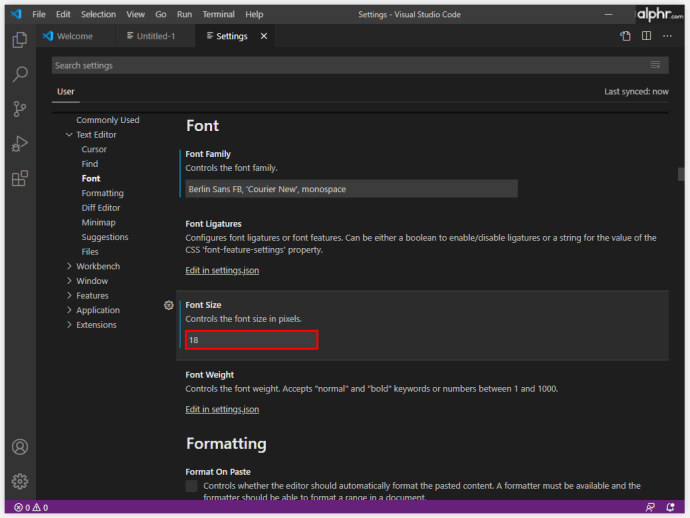
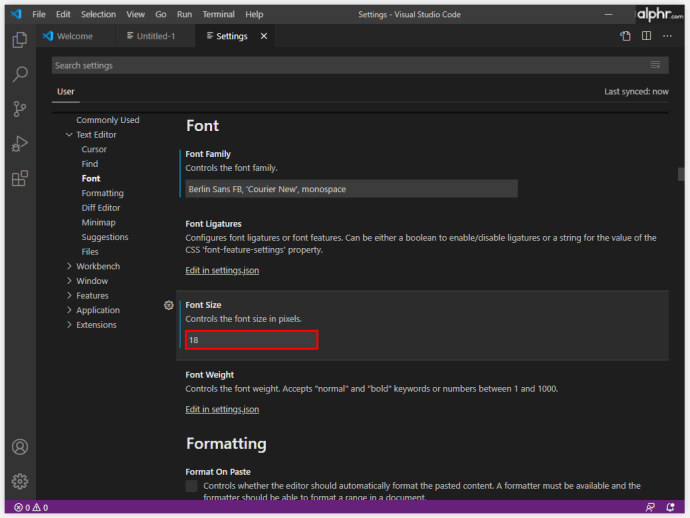
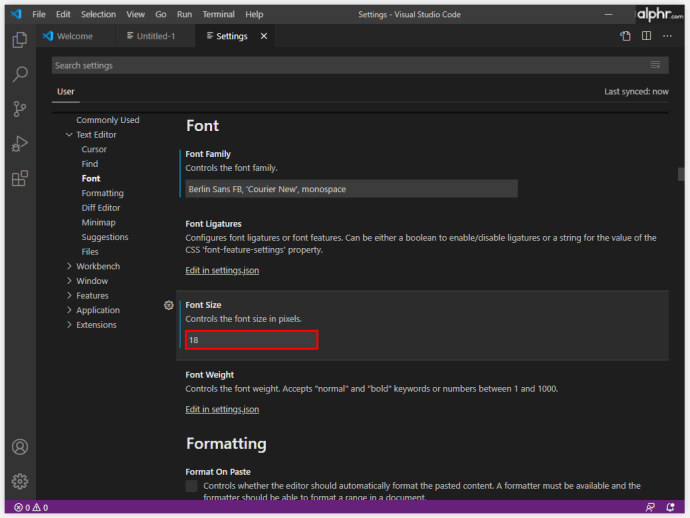
- Găsi „editor.fontSize”: 14 intrare, dimensiunea fontului dvs. poate diferi.

- Schimbați această dimensiune a fontului la alegere, 18 este folosit în acest exemplu.

Cum se schimbă fontul terminalului în VS Code
În loc să comutați ferestrele sau să faceți modificări în starea terminalului existent, VS Code vă permite să utilizați un terminal integrat, care se găsește la rădăcina proiectului/spațiului de lucru. Desigur, ați putea dori să faceți modificări fontului aici pentru ușurință în utilizare. Iată cum puteți schimba fontul terminalului VS Code:
- Navigați la folderul rădăcină al proiectului/spațiului de lucru.
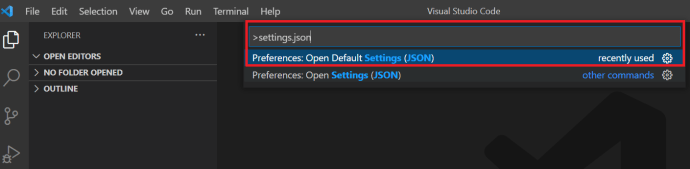
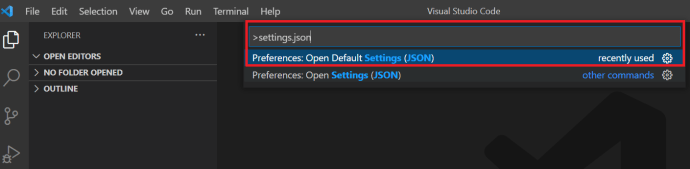
- Deschide settings.json fișier folosind VS Code. Alternativ, în VS Code, apăsați Ctrl+Shift+P (în loc de Ctrl, utilizați Command pentru dispozitivele Mac) și găsiți settings.json fişier.

- Schimbați cele trei linii corespunzătoare în aceasta:
„terminal.external.osxExec”: „iTerm.app”,„terminal.integrated.shell.osx”: „/bin/zsh”,
„terminal.integrated.fontFamily”: „D2Coding”,
Rețineți că D2Coding este un exemplu. De asemenea, puteți alege orice alt font pe care îl preferați.
- Salvați setările când ați terminat.
Pentru a modifica dimensiunea fontului terminalului, navigați la „terminal.integrated.fontSize”: intrare și setați-o la cea dorită.
Cum se schimbă fontul pentru comentarii în VS Code
Intrările de comentarii de cod sunt, în mod implicit, în același font ca și restul codului. Schimbarea acestora le face să iasă în evidență, ceea ce poate preveni adesea ore de muncă irosită (este ușor să pierdeți un comentariu când este în același font ca orice altceva în VS). Oricât de simplu ar părea acest tip de lucruri, soluția este puțin mai complexă decât te-ai aștepta. De asemenea, rezultatele ar putea să nu fie ideale, deoarece acest lucru ar putea cauza unele probleme de aliniere. Totuși, nu strica să încerci:
- Accesați folderul de instalare rădăcină pentru VS Code pe dispozitiv.
- Navigați la stil de atingere.css intrarea in terminal. Aceasta va crea o foaie de stil.
- Acum, este timpul să adăugați regula fontului. Iată un exemplu de stil:
.mtk3 {familia de fonturi: "iosevka";
dimensiunea fontului: 1em;
font-style: italic;
}
- Deschis settings.json și adăugați această intrare:
„vscode_custom_css.imports”:„file:///Users/username/.vscode/style.css”],
- Acum, descărcați pluginul personalizat CSS și JS Loader.
- După ce este instalat, utilizați Ctrl+Shift+P comanda și asigurați-vă că pluginul este activat.
- Reporniți VS Code.
- Comentariile ar trebui să aibă acum un font nou.
Cum să schimbați dimensiunea fontului barei laterale în VS Code
Nu există nicio setare în VS Code care să permită utilizatorului să schimbe dimensiunea fontului terminalului. Cu toate acestea, există o soluție și implică pluginul CSS personalizat și JS Loader menționat.
- În plugin, navigați la detaliile extensiei și urmați cu atenție secțiunea tutorial.
- Utilizați următoarea logică:
"vscode_custom_css.imports": ["[inserați adresa URL a fișierului personalizat]"] - Faceți acest lucru pentru fiecare fișier personalizat.
Rezultatul ar trebui să creeze o bară laterală VS Code mult mai bună și plăcută din punct de vedere estetic.
Cum să schimbați fontul folosind diferite sisteme de operare
Dacă codificați în VS, utilizați fie un computer Windows, un Mac sau un sistem Linux. Deși aceste trei nu sunt identice în ceea ce privește VS, diferențele se reduc în principal la opțiunea tastei Ctrl/Cmd și locațiile implicite ale fișierelor VS Code. Deci, principiul schimbării fontului în VS Code rămâne aproape același pe toate dispozitivele.
Întrebări frecvente suplimentare
De ce nu pot schimba fontul în VS Code?
Există multe greșeli pe care le puteți face în VS Code, iar schimbarea fontului nu este la fel de simplă ca și în MS Word. Deoarece veți folosi multă codare pentru a schimba fontul real VS Code, ar trebui să știți despre cea mai frecventă supraveghere pe care o fac oamenii. Asigurați-vă că fiecare intrare este înconjurată de ghilimele. De exemplu, „vscode_custom_css.imports”: [„file:///Users/username/.vscode/style.css”], nu va funcționa decât dacă utilizați ghilimele. În plus, asigurați-vă că utilizați spații între comenzi.
Ce font este folosit pentru cod în VS Code?
În mod implicit, fontul folosit pentru codare în VS Code este Consolas. Dacă urmați acest ghid, puteți schimba majoritatea fonturilor în VS Code, fie că vorbim despre codul în sine, despre terminal, despre comentarii sau despre caracteristica exploratorului.
Cu toate acestea, dacă vorbiți despre fontul găsit pe imaginile site-ului oficial al VS Code, nimeni nu vă poate spune care a fost folosit. Cu excepția cazului în care dezvoltatorii VS Code dezvăluie în mod explicit ce font a fost folosit, nu există nicio modalitate de a afla.
Cum piratez un font VS Code?
Inițial, a hack însemna a modifica, dar dacă prin aceasta vă referiți la adăugarea fontului Hack la VS, îl puteți adăuga prin intermediul site-ului Hack’s. Descărcați fontul TrueType de pe Hack. Extrageți fișierul zip descărcat. Instalați fișierele extrase. Apoi, accesați Instrumente, urmat de Opțiuni. În meniul Opțiuni, selectați Mediu, apoi navigați la Fonturi și culori. Deschideți meniul derulant Font și selectați intrarea Hack.
Ce font folosesc hackerii?
Ca regulă generală, fiecare programator, inclusiv hackerii, folosește un font care îi place. Un bun exemplu de font popular care se presupune că ar fi „alegerea hackerului” ar fi Ray Bluetens, cunoscut și sub numele de fonturi Lawn Dart.
Modificarea opțiunilor de font în VS Code
Gestionarea opțiunilor de font în VS Code nu este cu siguranță la fel de simplă ca schimbarea fonturilor într-un program de editare de text. Cu toate acestea, având în vedere că aici vorbim despre software-ul de codificare, VS oferă o mare varietate de opțiuni în comparație cu concurența sa. Urmați instrucțiunile din acest articol și faceți-vă experiența de codare cât mai personalizată, ușor de utilizat și cât mai fluidă posibil.
Ați reușit să editați setările fontului în VS Code? Ai avut probleme? Derulați în jos și consultați secțiunea noastră de comentarii de mai jos. Este plin de sfaturi bune. Nu vă abține să puneți o întrebare sau să începeți o discuție. Comunitatea noastră este mai mult decât bucuroasă să vă ajute.